웹 페이지에서 툴팁이란 어떤 것일까?
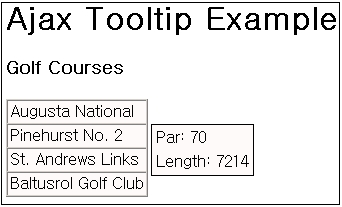
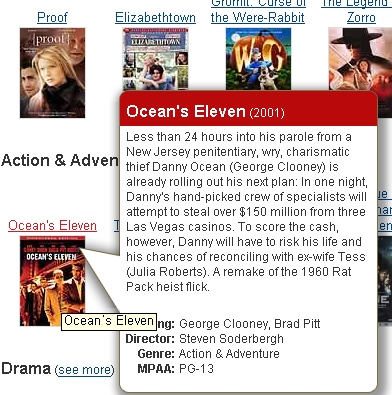
아래 그림을 보자. 마우스를 해당 이미지에 갖다 대면 그 그림에 대한 세부 설명이 나오는 것을 봤을 것이다. 이런 기능을 ajax 을 이용해서 구현할 수 있다.

보잘 것 없지만 기능을 단순화 시킨 예제를 살펴보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ajax Tooltip</title>
<script type="text/javascript">
var xmlHttp;
var dataDiv;
var dataTable;
var dataTableBody;
var offsetEl;
<head>
<title>Ajax Tooltip</title>
<script type="text/javascript">
var xmlHttp;
var dataDiv;
var dataTable;
var dataTableBody;
var offsetEl;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function initVars() {
dataTableBody = document.getElementById("courseDataBody");
dataTable = document.getElementById("courseData");
dataDiv = document.getElementById("popup");
}
dataTableBody = document.getElementById("courseDataBody");
dataTable = document.getElementById("courseData");
dataDiv = document.getElementById("popup");
}
function getCourseData(element) {
initVars();
createXMLHttpRequest();
offsetEl = element;
var url = "ToolTipServlet?key=" + escape(element.id);
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = callback;
xmlHttp.send(null);
}
initVars();
createXMLHttpRequest();
offsetEl = element;
var url = "ToolTipServlet?key=" + escape(element.id);
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = callback;
xmlHttp.send(null);
}
function callback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
setData(xmlHttp.responseXML);
}
}
}
function setData(courseData) {
clearData();
setOffsets();
var length = courseData.getElementsByTagName("length")[0].firstChild.data;
var par = courseData.getElementsByTagName("par")[0].firstChild.data;
var row, row2;
var parData = "Par: " + par
var lengthData = "Length: " + length;
row = createRow(parData);
row2 = createRow(lengthData);
dataTableBody.appendChild(row);
dataTableBody.appendChild(row2);
}
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
setData(xmlHttp.responseXML);
}
}
}
function setData(courseData) {
clearData();
setOffsets();
var length = courseData.getElementsByTagName("length")[0].firstChild.data;
var par = courseData.getElementsByTagName("par")[0].firstChild.data;
var row, row2;
var parData = "Par: " + par
var lengthData = "Length: " + length;
row = createRow(parData);
row2 = createRow(lengthData);
dataTableBody.appendChild(row);
dataTableBody.appendChild(row2);
}
function createRow(data) {
var row, cell, txtNode;
row = document.createElement("tr");
cell = document.createElement("td");
var row, cell, txtNode;
row = document.createElement("tr");
cell = document.createElement("td");
cell.setAttribute("bgcolor", "#FFFAFA");
cell.setAttribute("border", "0");
cell.setAttribute("border", "0");
txtNode = document.createTextNode(data);
cell.appendChild(txtNode);
row.appendChild(cell);
return row;
}
function setOffsets() {
var end = offsetEl.offsetWidth;
var top = calculateOffsetTop(offsetEl);
dataDiv.style.border = "black 1px solid";
dataDiv.style.left = end + 15 + "px";
dataDiv.style.top = top + "px";
}
function calculateOffsetTop(field) {
return calculateOffset(field, "offsetTop");
}
cell.appendChild(txtNode);
row.appendChild(cell);
return row;
}
function setOffsets() {
var end = offsetEl.offsetWidth;
var top = calculateOffsetTop(offsetEl);
dataDiv.style.border = "black 1px solid";
dataDiv.style.left = end + 15 + "px";
dataDiv.style.top = top + "px";
}
function calculateOffsetTop(field) {
return calculateOffset(field, "offsetTop");
}
function calculateOffset(field, attr) {
var offset = 0;
while(field) {
offset += field[attr];
field = field.offsetParent;
}
return offset;
}
var offset = 0;
while(field) {
offset += field[attr];
field = field.offsetParent;
}
return offset;
}
function clearData() {
var ind = dataTableBody.childNodes.length;
for (var i = ind - 1; i >= 0 ; i--) {
dataTableBody.removeChild(dataTableBody.childNodes[i]);
}
dataDiv.style.border = "none";
}
</script>
</head>
<body>
<h1>Ajax Tooltip Example</h1>
<h3>Golf Courses</h3>
<table id="courses" bgcolor="#FFFAFA" border="1" cellspacing="0" cellpadding="2"/>
<tbody>
<tr><td id="1" onmouseover="getCourseData(this);" onmouseout="clearData();">Augusta National</td></tr>
<tr><td id="2" onmouseover="getCourseData(this);" onmouseout="clearData();">Pinehurst No. 2</td></tr>
<tr><td id="3" onmouseover="getCourseData(this);" onmouseout="clearData();">St. Andrews Links</td></tr>
<tr><td id="4" onmouseover="getCourseData(this);" onmouseout="clearData();">Baltusrol Golf Club</td></tr>
</tbody>
</table>
<div style="position:absolute;" id="popup">
<table id="courseData" bgcolor="#FFFAFA" border="0" cellspacing="2" cellpadding="2"/>
<tbody id="courseDataBody"></tbody>
</table>
</div>
var ind = dataTableBody.childNodes.length;
for (var i = ind - 1; i >= 0 ; i--) {
dataTableBody.removeChild(dataTableBody.childNodes[i]);
}
dataDiv.style.border = "none";
}
</script>
</head>
<body>
<h1>Ajax Tooltip Example</h1>
<h3>Golf Courses</h3>
<table id="courses" bgcolor="#FFFAFA" border="1" cellspacing="0" cellpadding="2"/>
<tbody>
<tr><td id="1" onmouseover="getCourseData(this);" onmouseout="clearData();">Augusta National</td></tr>
<tr><td id="2" onmouseover="getCourseData(this);" onmouseout="clearData();">Pinehurst No. 2</td></tr>
<tr><td id="3" onmouseover="getCourseData(this);" onmouseout="clearData();">St. Andrews Links</td></tr>
<tr><td id="4" onmouseover="getCourseData(this);" onmouseout="clearData();">Baltusrol Golf Club</td></tr>
</tbody>
</table>
<div style="position:absolute;" id="popup">
<table id="courseData" bgcolor="#FFFAFA" border="0" cellspacing="2" cellpadding="2"/>
<tbody id="courseDataBody"></tbody>
</table>
</div>
</body>
</html>
</html>
<toolTip.html 의 전체 소스>
package ajaxbook.chap4;
import java.io.*;
import java.util.HashMap;
import java.util.Map;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.http.*;
/**
*
* @author nate
* @version
*/
public class ToolTipServlet extends HttpServlet {
private Map courses = new HashMap();
*
* @author nate
* @version
*/
public class ToolTipServlet extends HttpServlet {
private Map courses = new HashMap();
public void init(ServletConfig config) throws ServletException {
CourseData augusta = new CourseData(72, 7290);
CourseData pinehurst = new CourseData(70, 7214);
CourseData standrews = new CourseData(72, 6566);
CourseData baltusrol = new CourseData(70, 7392);
courses.put(new Integer(1), augusta);
courses.put(new Integer(2), pinehurst);
courses.put(new Integer(3), standrews);
courses.put(new Integer(4), baltusrol);
}
/** Handles the HTTP <code>GET</code> method.
* @param request servlet request
* @param response servlet response
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Integer key = Integer.valueOf(request.getParameter("key"));
CourseData data = (CourseData) courses.get(key);
PrintWriter out = response.getWriter();
CourseData augusta = new CourseData(72, 7290);
CourseData pinehurst = new CourseData(70, 7214);
CourseData standrews = new CourseData(72, 6566);
CourseData baltusrol = new CourseData(70, 7392);
courses.put(new Integer(1), augusta);
courses.put(new Integer(2), pinehurst);
courses.put(new Integer(3), standrews);
courses.put(new Integer(4), baltusrol);
}
/** Handles the HTTP <code>GET</code> method.
* @param request servlet request
* @param response servlet response
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Integer key = Integer.valueOf(request.getParameter("key"));
CourseData data = (CourseData) courses.get(key);
PrintWriter out = response.getWriter();
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Cache-Control", "no-cache");
out.println("<response>");
out.println("<par>" + data.getPar() + "</par>");
out.println("<length>" + data.getLength() + "</length>");
out.println("</response>");
out.close();
}
/** Handles the HTTP <code>POST</code> method.
* @param request servlet request
* @param response servlet response
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
/** Returns a short description of the servlet.
*/
public String getServletInfo() {
return "Short description";
}
private class CourseData {
private int par;
private int length;
public CourseData(int par, int length) {
this.par = par;
this.length = length;
}
public int getPar() {
return this.par;
}
public int getLength() {
return this.length;
}
}
}
out.println("<par>" + data.getPar() + "</par>");
out.println("<length>" + data.getLength() + "</length>");
out.println("</response>");
out.close();
}
/** Handles the HTTP <code>POST</code> method.
* @param request servlet request
* @param response servlet response
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
/** Returns a short description of the servlet.
*/
public String getServletInfo() {
return "Short description";
}
private class CourseData {
private int par;
private int length;
public CourseData(int par, int length) {
this.par = par;
this.length = length;
}
public int getPar() {
return this.par;
}
public int getLength() {
return this.length;
}
}
}
<ToolTipServlet.java 의 전체 소스 코드>
이전 예제와 다른 점은 옵셋을 구현한 코드이다.
function calculateOffset(field, attr) {
var offset = 0;
while(field) {
offset += field[attr];
field = field.offsetParent;
}
return offset;
}
var offset = 0;
while(field) {
offset += field[attr];
field = field.offsetParent;
}
return offset;
}
이 코드는 브라우저 마다 작동을 안할 수 있지만, 테스트 해본 결과 IE 와 firefox 에서는 잘 실행되었다. 위 예제를 실행해 본 결과는 아래와 같다.