웹 프로그래밍에서는 브라우저의 요청에 응답을 해야 한다. 정상적인 응답이든 비정상이든 브라우저는 그 결과를 표시한다. 이번 주제는 AJAX 를 이용하여 서버의 상태만을 확인해 볼 수 있는 방법을 제시하고자 한다. 서버의 상태를 확인하기 위해서는 특정 리소스 url 로 요청을 보내면 된다. 하지만 서버는 응답정보를 브라우저에 보내게 되는데, 이럴경우에 응답정보의 모든 부분이 필요하지는 않는다. 단지 헤더정보만 얻을 수 있으면 서버의 상태를 파악할 수 있다.
지금까지 XMLHttpRequest 객체의 open(method, url, asynch) 메소드의 method 에는 GET 및 POST 만을 사용했었다. 하지만 HEAD 을 사용하면, 즉 브라우저가 HEAD 요청을 보내면, HEAD 요청을 받은 서버는 응답을 보낼때 body 의 내용은 빼버리고 헤더 정보만 채워서 보내게 된다. 따라서 오고가는 정보의 양이 극히 줄기때문에 브라우저에서 시간간격으로 서버의 상태를 점검하는데 아주 유용하게 사용할 수 있다.
이번 주제의 예제를 살펴보자.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Reading Response Headers</title>
<script type="text/javascript">
var xmlHttp;
var requestType = "";
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function doHeadRequest(request, url) {
requestType = request;
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("HEAD", url, true);
xmlHttp.send(null);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(requestType == "allResponseHeaders") {
getAllResponseHeaders();
}
else if(requestType == "lastModified") {
getLastModified();
}
else if(requestType == "isResourceAvailable") {
getIsResourceAvailable();
}
}
}
function getAllResponseHeaders() {
alert(xmlHttp.getAllResponseHeaders());
}
function getLastModified() {
alert("Last Modified: " + xmlHttp.getResponseHeader("Last-Modified"));
}
function getIsResourceAvailable() {
if(xmlHttp.status == 200) {
alert("Successful response");
}
else if(xmlHttp.status == 404) {
alert("Resource is unavailable");
}
else {
alert("Unexpected response status: " + xmlHttp.status);
}
}
</script>
</head>
<body>
<h1>Reading Response Headers</h1>
<a href="javascript:doHeadRequest('allResponseHeaders', 'readingResponseHeaders.xml');">Read All Response Headers</a>
<br/>
<a href="javascript:doHeadRequest('lastModified', 'readingResponseHeaders.xml');">Get Last Modified Date</a>
<br/>
<a href="javascript:doHeadRequest('isResourceAvailable', 'readingResponseHeaders.xml');">Read Available Resource</a>
<br/>
<a href="javascript:doHeadRequest('isResourceAvailable', 'not-available.xml');">Read Unavailable Resource</a>
</body>
</html>
<readingResponseHeaders.html 의 전체 소스>
<?xml version="1.0" encoding="UTF-8"?>
<readingResponseHeaders>
</readingResponseHeaders>
<readingResponseHeaders.xml 의 전체 소스>
지금까지 GET 혹은 POST 방식만을 사용해 예제를 작성했던 생각을 떠올려 볼때 이번 예제의 유일한 차이점은 xmlHttp.open("HEAD", url, true); 이다. HEAD 는 서버에 요청을 보낼때 HEAD 요청을 보내는 것으로 요청을 받은 서버는 body 의 정보를 아무것도 채우지 않고 단지 헤더 정보만을 넣어서 브라우저로 보내게 되다.
의심이 간다면 readingResponseHeaders.xml 파일에 내용을 채운후 아래와 같이 코드를 수정해서 실행해보자.
function getAllResponseHeaders() {
alert(xmlHttp.getAllResponseHeaders());
alert(xmlHttp.responseText);
alert(xmlHttp.responseXML.getElementsByTagName("readingResponseHeaders")[0].firstChild.nodeValue);
}
첫번째 alert() 만 헤더정보를 표시하고 두번째, 세번째는 아무런 아무런 값도 없을 것이다.(open 메소드의 HEAD 를 GET 으로 수정한 후 다시 실행해 보면 두번째, 세번째 모두 값을 출력할 것이다.)
따라서 서버의 상태만을 점검하는 것이라면 HEAD 요청을 사용하는 것이 브라우저와 서버간 오고가는 데이터의 양이 매우 적어지기 때문에 서버에 부하를 최소화 하는 방식이라고 하겠다.

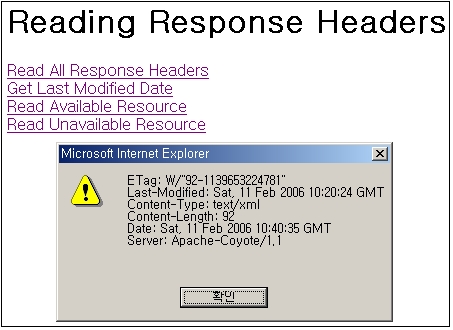
<서버의 응답정보 중 헤더정보만을 표시한 그림>

<서버의 헤더정보중 Last-Modified 항목에 대한 값>


<XHR 객체의 state 상태가 404 일 경우>
